本土化的码云,在中国来说还是满受欢迎的。所喜爱的,还是私有化和访问的速度。虽然我也是个小白,但不妨碍我有颗向上(zb)的心。。
github用来找的项目,码云用来写的项目。再好不过了,虽然到现在也没啥个能拿出手的abc文章源自亦枫博客-https://yflad.cn/1766.html
 文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
以上为牢骚牢骚,下面进入正题。实在没啥可更的,今就记录下一下PhpStorm本地管理远程代码仓库吧!文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
前期需求
PhpStorm本地管理远程代码仓,需要准备如下三样:文章源自亦枫博客-https://yflad.cn/1766.html
1、PhpStorm(网址:https://www.jetbrains.com/phpstorm/)文章源自亦枫博客-https://yflad.cn/1766.html
2、git客户端(网址:https://git-scm.com/download/)文章源自亦枫博客-https://yflad.cn/1766.html
3、码云账号(网址:https://gitee.com/signup)文章源自亦枫博客-https://yflad.cn/1766.html
或者 GitHub 账号(网址:https://github.com/join?source=header-home)文章源自亦枫博客-https://yflad.cn/1766.html
以下以码云为例文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
操作步骤
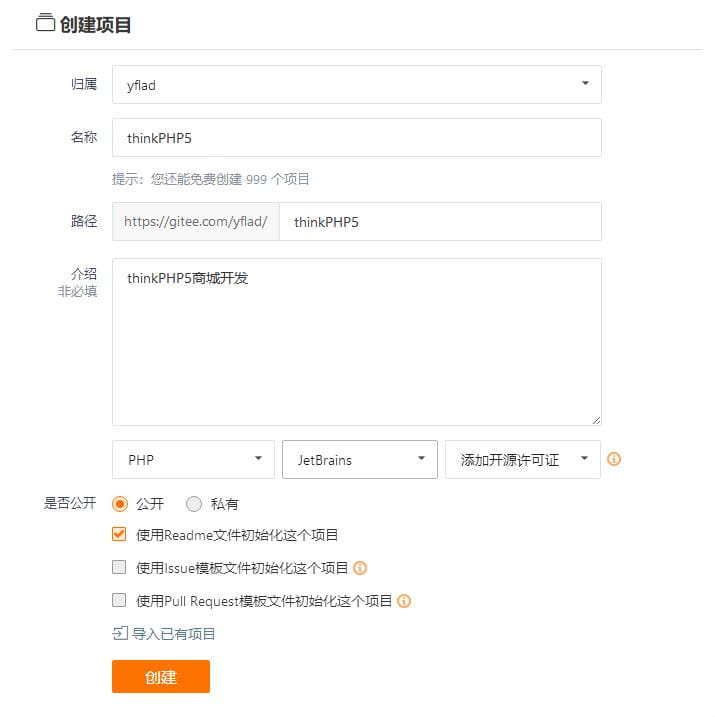
1、登录码云网站,新建一个项目仓库。文章源自亦枫博客-https://yflad.cn/1766.html
 文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
2、 下载,安装git客户端(不得不吐槽下,下载的速度实在是太慢了。如果没有,也可以下载我打包的)文章源自亦枫博客-https://yflad.cn/1766.html
 文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
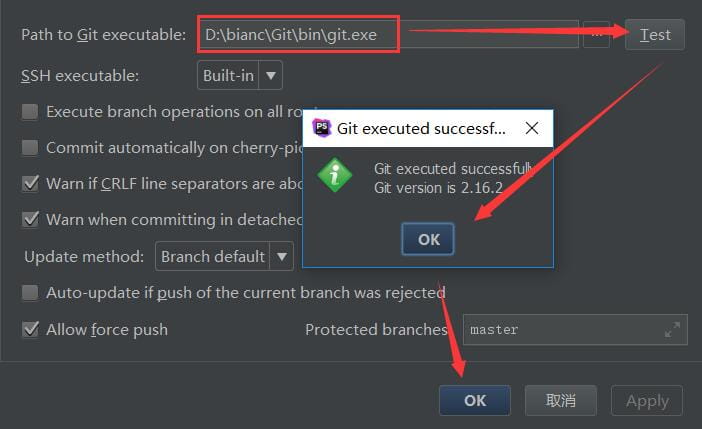
3、打开PhpStorm,设置,Version Control → Git。文章源自亦枫博客-https://yflad.cn/1766.html
配置git执行文件的路径。git安装目录下找到git.exe即可。点击test测试一下。成功后保存。 文章源自亦枫博客-https://yflad.cn/1766.html
文章源自亦枫博客-https://yflad.cn/1766.html
4、欢迎界面点击“Check out from Version Control”,选择 Git
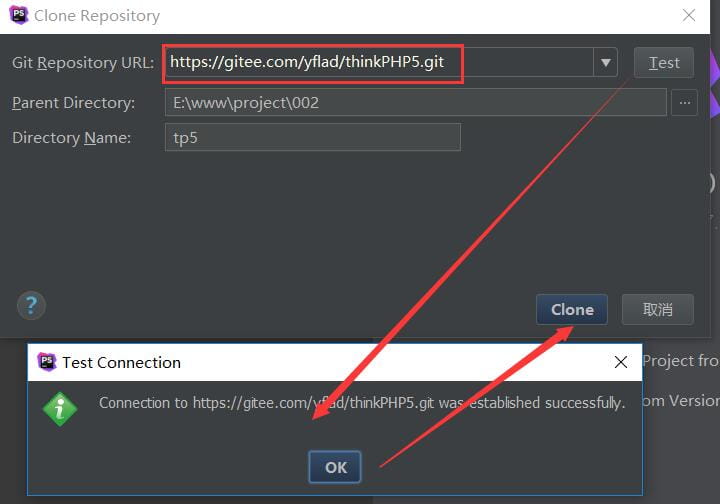
第一行填写“码云项目地址”
第二行填写“本地目录”
第三行填写“项目名称”,随意即可
然后点击下“Test”测试下。出现如下图即可点击“Clone”,会将Gitee上的项目复制到本地。
6、在新打开的界面的即可看到仓库的代码
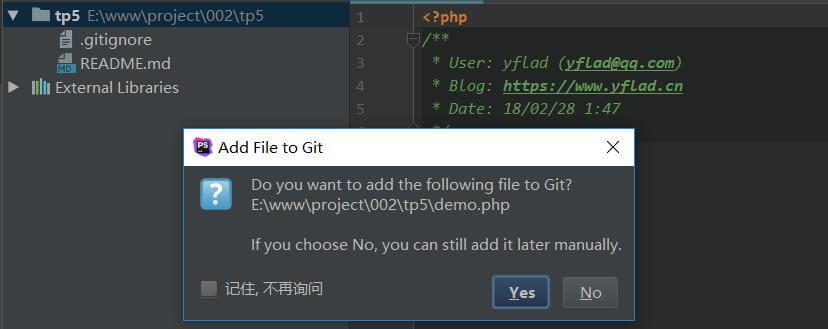
测试:新建一个demo.php文件,下图意思是“你想将以下文件添加到Git吗? .... 如果你选择不,你仍然可以手动添加它”,这个可随意
此时文件的颜色为浅黄色(因主题而异)。
7、分为三小步
添加代码到本地
文件右键 → Git → Add。此时文件显示变成绿色。
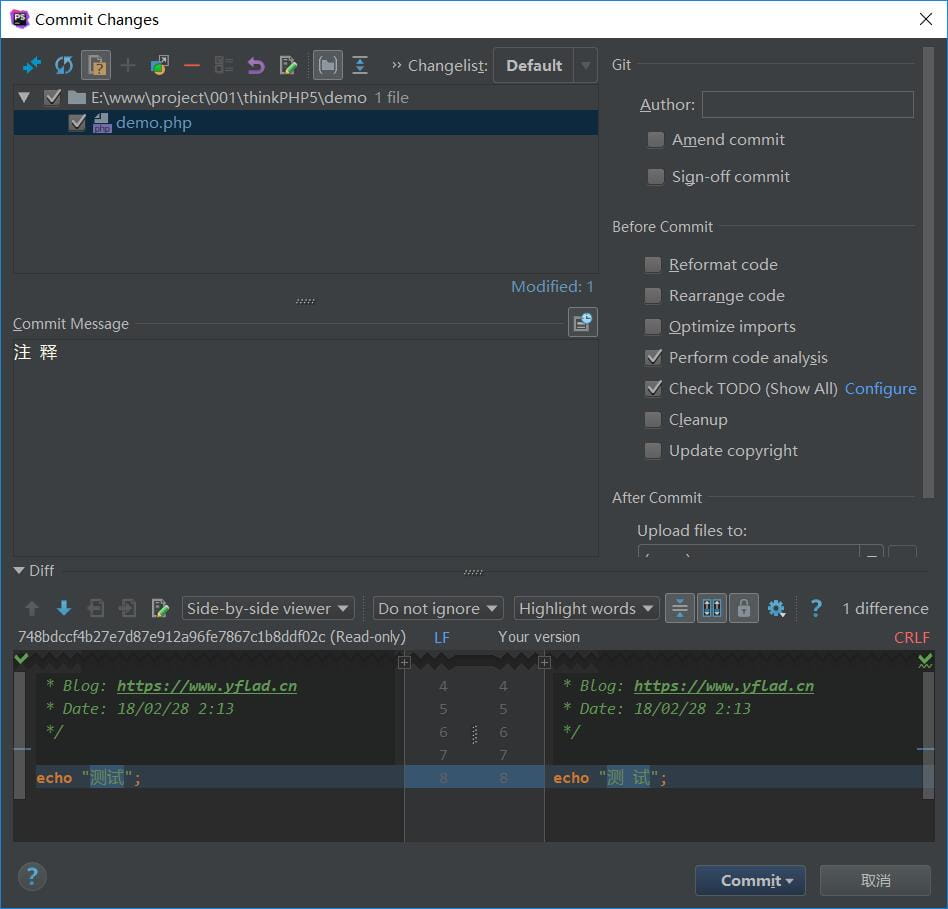
提交代码到本地版本库
选中文件右键 → Git → Commit File → Commit。本次提交只是把代码提交到本地的git版本库,并没有提交的GitHub的服务器上。需要进一步的push操作,才可完成上传代码到服务器。此时文件变成白色。
提交代码到GitHub服务器
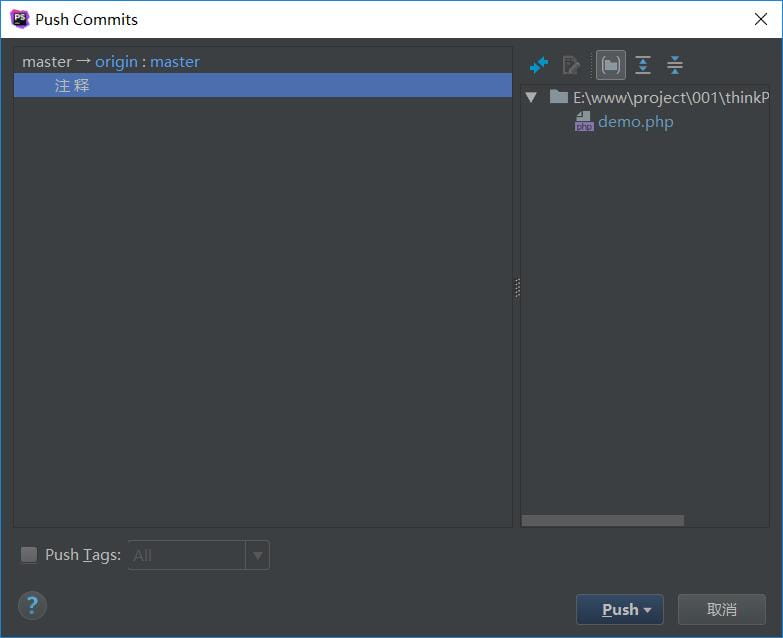
选中文件右键 → Git → Repository → Push。选中提交的代码,提交到服务器。刷新浏览器,即可查看到提交来的代码
总结
码云与GitHub只是在配置项目地址上有所差异,本质都是git,大同小异。在刚push时,老是失败。还以为时缺少什么插件,走了些弯路。今天记录一下,留作备用。第6步后面应该会出现一个登陆码云的框,忘记截图了。输入邮箱和密码,记住即可。对于 git客户端 ,下载速度不理想的,可以下载我打包好的