HTML+CSS是前端学习必不可少的部分,HTML是描述网页的标记语言,在早期的HTML里面,HTML标签会有自己的很多样式。 不同浏览器兼容性上并不一样,在标签里面添加很多属性,造成文档内容复杂,使得独立于外观(表现层)的网站开发起来越发困难,为了解决上述困难,万维网联盟,在HTML4.0的基础上,研究出了样式,也就是CSS。HTML与CSS是即分开又有关联的,HTML出框架,然后CSS设置框架的属性样式,让网页看起来更完美!
摘下慕课的几段话:文章源自亦枫博客-https://yflad.cn/1585.html
1. HTML是网页内容的载体。内容就是网页制作者放在页面上想要让用户浏览的信息,可以包含文字、图片、视频等。文章源自亦枫博客-https://yflad.cn/1585.html
2. CSS样式是表现。就像网页的外衣。比如,标题字体、颜色变化,或为标题加入背景图片、边框等。所有这些用来改变内容外观的东西称之为表现。文章源自亦枫博客-https://yflad.cn/1585.html
3. JavaScript是用来实现网页上的特效效果。如:鼠标滑过弹出下拉菜单。或鼠标滑过表格的背景颜色改变。还有焦点新闻(新闻图片)的轮换。可以这么理解,有动画的,有交互的一般都是用JavaScript来实现的。文章源自亦枫博客-https://yflad.cn/1585.html
文章源自亦枫博客-https://yflad.cn/1585.html
一、HTML
1、HTML的DocType的三种类型
1)什么是DOCTYPE?
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。文章源自亦枫博客-https://yflad.cn/1585.html
DOCTYPE是Document Type(文档类型)的简写,用来指定页面所使用的XHTML(或者HTML)的版本。要想制作符合标准的页面,一个必不可少的关键组成部分就是DOCTYPE声明。只有确定了一个正确的DOCTYPE,XHTML里的标识和CSS才能正常生效。文章源自亦枫博客-https://yflad.cn/1585.html
注意的是:HTML5 不基于 SGML,所以不需要引用 DTD。文章源自亦枫博客-https://yflad.cn/1585.html
在 HTML5 中只需要注明头即可:[code]<!DOCTYPE html>[/code]文章源自亦枫博客-https://yflad.cn/1585.html
2)DOCTYPE的三种类型
- 过渡型:一种要求不很严格的DTD,允许在页面中使用HTML4.01的标识(符合xhtml语法标准)。过渡的DTD的写法如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >文章源自亦枫博客-https://yflad.cn/1585.html
文章源自亦枫博客-https://yflad.cn/1585.html
- 严格型:一种要求严格的DTD,不允许使用任何表现层的标识和属性。严格的DTD的写法如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >文章源自亦枫博客-https://yflad.cn/1585.html
文章源自亦枫博客-https://yflad.cn/1585.html
- 框架型:一种专门针对框架页面所使用的DTD,当页面中含有框架元素时,就要采用这种DTD。框架的DTD的写法如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd" >文章源自亦枫博客-https://yflad.cn/1585.html
文章源自亦枫博客-https://yflad.cn/1585.html
2、HTML的标签
什么是 HTML 标签文章源自亦枫博客-https://yflad.cn/1585.html
- HTML 文档和 HTML 元素是通过 HTML 标签进行标记的
- HTML 标签由开始标签和结束标签组成
- 开始标签是被括号包围的元素名
- 结束标签是被括号包围的斜杠和元素名
- 某些 HTML 元素没有结束标签,比如 <br />
详细的一些例子可以参考:w3school文章源自亦枫博客-https://yflad.cn/1585.html
文章源自亦枫博客-https://yflad.cn/1585.html
文章源自亦枫博客-https://yflad.cn/1585.html
二、CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。文章源自亦枫博客-https://yflad.cn/1585.html
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
1、为什么使用css样式来设置网页的外观样式呢?
举个例子:我们想把“百度”、“谷歌”、“火狐”这三个文本颜色设置为红色,这时就可以通过设置样式来设置,而且只需要编写一条css样式语句。
2、CSS的引用方式
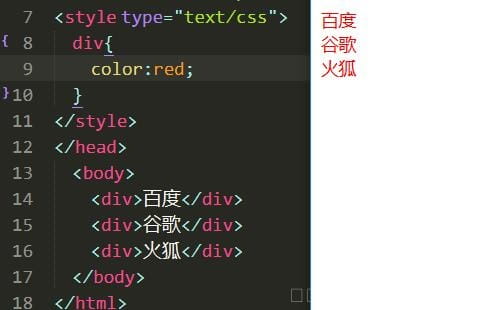
1)[code]嵌入式[/code],在head部分加入
- <style type="text/css">
- span{
- padding: 0;
- margin: 0;
- color: red;
- }
- </style>
2)[code]内联式[/code],直接在页面的标签里加
- <div style="border:1px red solid;">亦枫博客</div>
- <p style="color:red">我是红色的</p>
需要注意的是:css样式代码要写在""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。
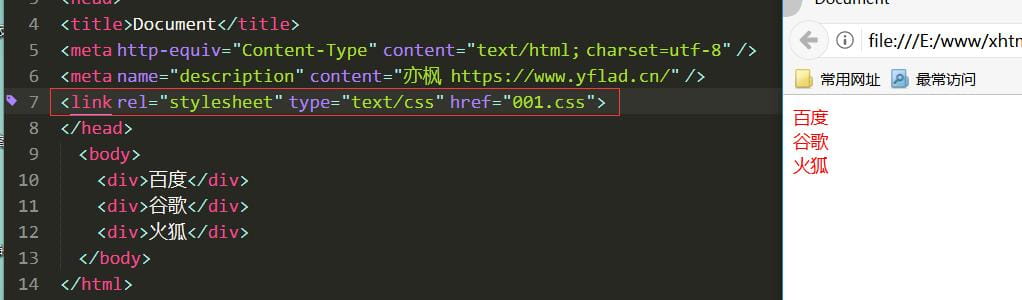
3)[code]外部式[/code],在head部分加入<link rel="stylesheet" type="text/css" href="引入路径.css"/>,写在单独的一个文件中,引入这个文件的扩展名为“[code].css[/code]”。
3、CSS引入方式的优先级
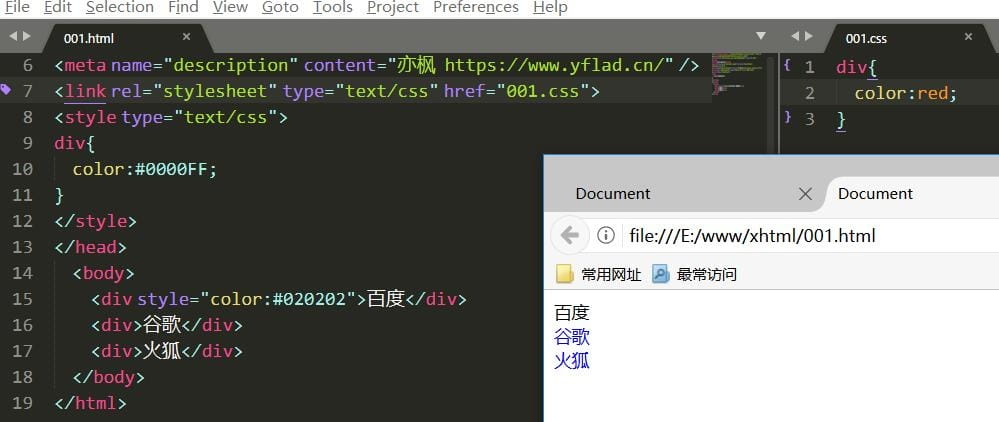
由下图可以看出:
我引入了一个外部名为“001.css”的外部文件,颜色设置为红色;
在<head>内嵌入了一个蓝色的样式属性;
在div后,内联了一个黑色的的样式属性
游览器却没有的显示红色的样式,由此可得出:
[code]内联式[/code] > [code]嵌入式[/code] > [code]外部式[/code]
PS:不排除其它情况,比如外部式在嵌入式的前面,其实总结来说,就是——就近原则(离被设置元素越近优先级别越高)。当然还有其它情况,这只是个初步认识!
最后推荐常看看手册,比如在线的“W3School”,里面还是很全面的。你也可以下载我整理的一些手册,方便随时查看,还是蛮全面的。










云南省昆明市 6F
非常专业,非常有水平的博文
湖南省长沙市 5F
非常专业,非常有水平的博文
江苏省常州市 4F
总的来说搞不懂自己一直弄不清
湖南省长沙市 3F
文章不错支持一下吧
陕西省西安市 2F
其实我还是喜欢用菜鸟教程
河北省石家庄市 1F
html是最基础的,但里面好多元素又不太懂。
B1
@ 夏日博客 我是经常记不住,所以常备手册
河北省石家庄市 B2
@ 亦枫 我也是,好多新的标签都需要从网上去查找。