Sublime Text是我目前最喜爱的一款代码编辑器。有着丰富的插件及超强的扩展功能。
Emmet (原先为Zen Coding) 是一个前端代码辅助神器,能够大大提高HTML/CSS代码编写的速度文章源自亦枫博客-https://yflad.cn/1529.html
文章源自亦枫博客-https://yflad.cn/1529.html
下面分享一些常用的快捷键功能,自己制作了gif动画,超级详细哦!相信看完后一定会更加了解Emmet 的快捷键用法,可以在文章目录查找相关快捷键文章源自亦枫博客-https://yflad.cn/1529.html
默认按“[code]tab[/code]”键生成,也可以直接“enter”文章源自亦枫博客-https://yflad.cn/1529.html
一、HTML
1、快速生成HTML格式文档类型
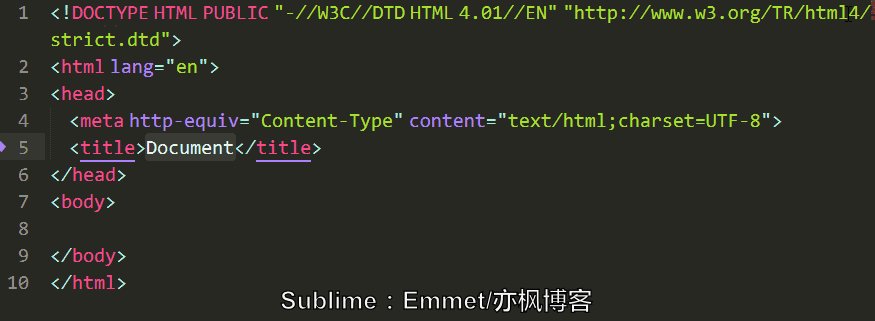
当输入[code]html:4s[/code],按下“tab”便会生成一个用于HTML4严格文档类型文章源自亦枫博客-https://yflad.cn/1529.html
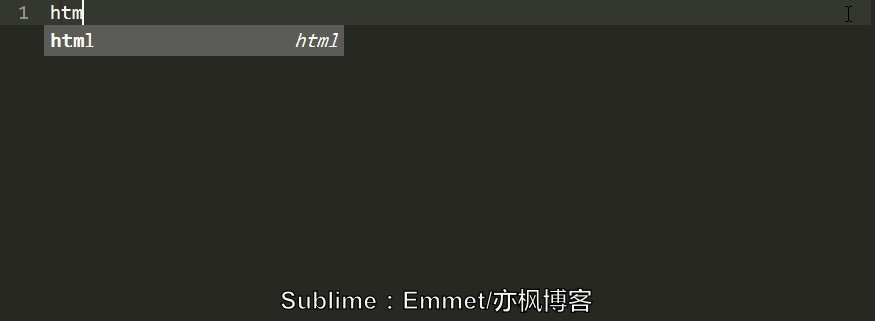
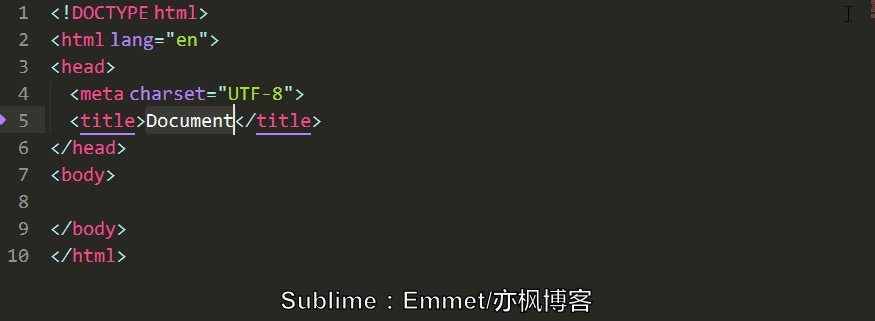
输入[code]html:5[/code]或者英文下的“!”会生成一个用于HTML5文档类型文章源自亦枫博客-https://yflad.cn/1529.html
 文章源自亦枫博客-https://yflad.cn/1529.html
文章源自亦枫博客-https://yflad.cn/1529.html
html:5 或者 ! 生成 HTML5 结构文章源自亦枫博客-https://yflad.cn/1529.html
html:xt 生成 HTML4 过渡型文章源自亦枫博客-https://yflad.cn/1529.html
html:4s 生成 HTML4 严格型文章源自亦枫博客-https://yflad.cn/1529.html
文章源自亦枫博客-https://yflad.cn/1529.html
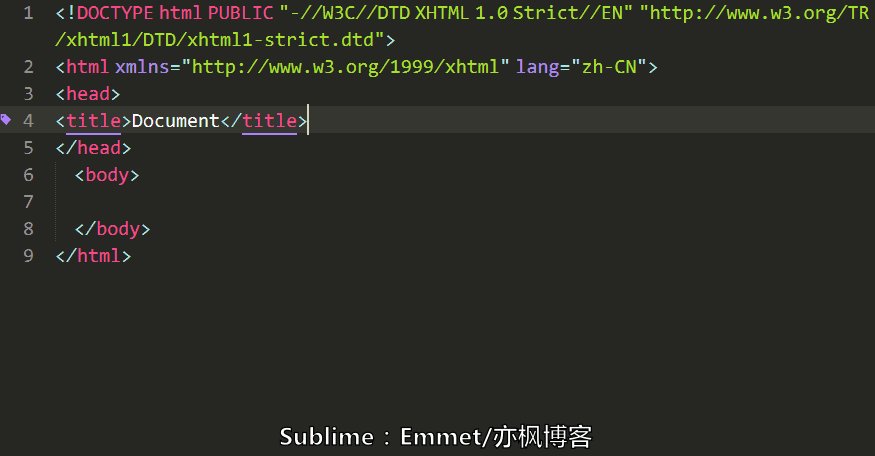
2、Head头部声明
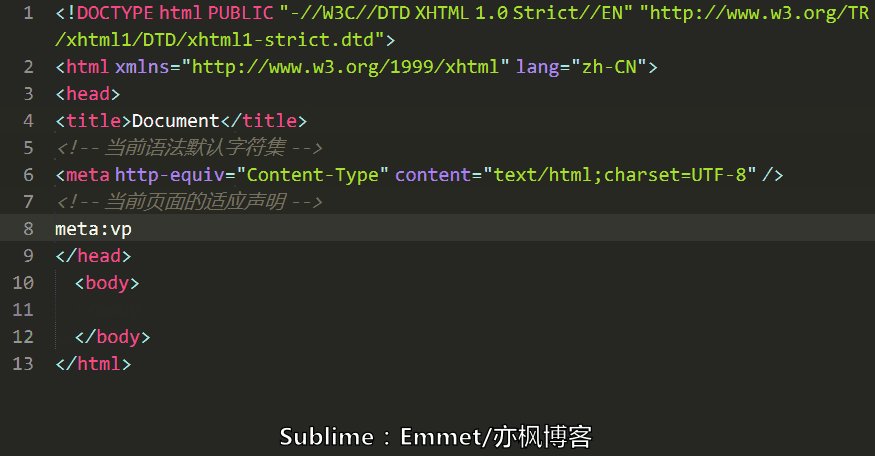
当前语法默认字符集文章源自亦枫博客-https://yflad.cn/1529.html
[code]meta:[/code]utf文章源自亦枫博客-https://yflad.cn/1529.html
当前页面的适应声明文章源自亦枫博客-https://yflad.cn/1529.html
[code]meta:[/code]vp文章源自亦枫博客-https://yflad.cn/1529.html
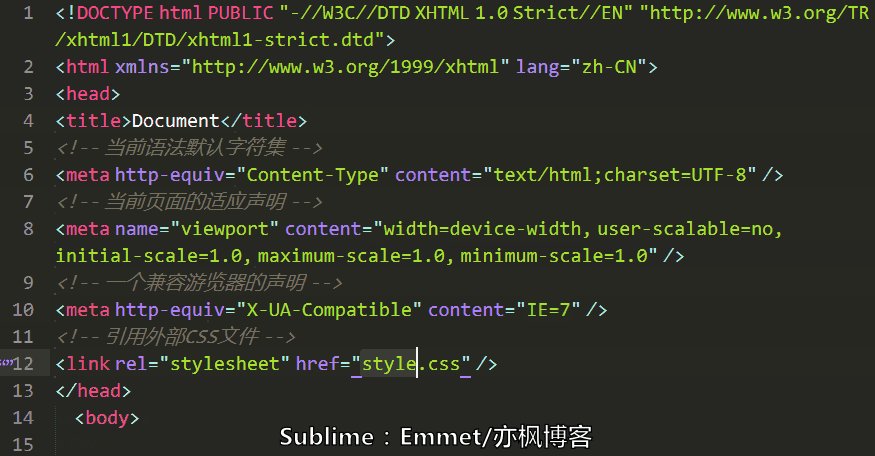
一个兼容游览器的声明文章源自亦枫博客-https://yflad.cn/1529.html
[code]meta:[/code]compat文章源自亦枫博客-https://yflad.cn/1529.html
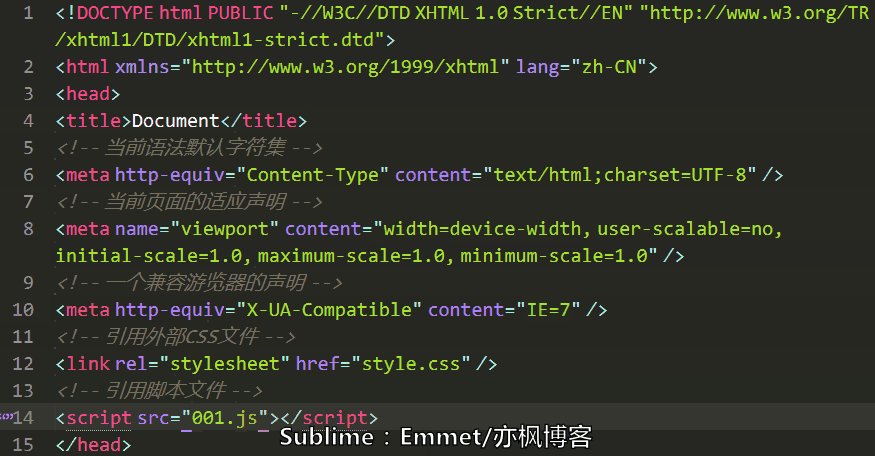
引用外部CSS文件文章源自亦枫博客-https://yflad.cn/1529.html
[code]link:css[/code]文章源自亦枫博客-https://yflad.cn/1529.html
引用脚本文件文章源自亦枫博客-https://yflad.cn/1529.html
3、生成带ID 的标签
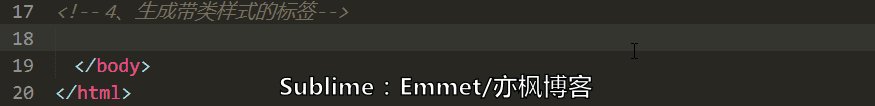
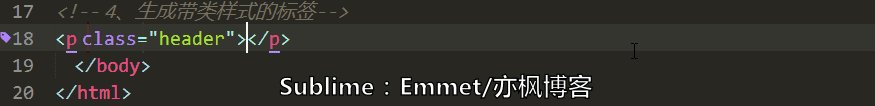
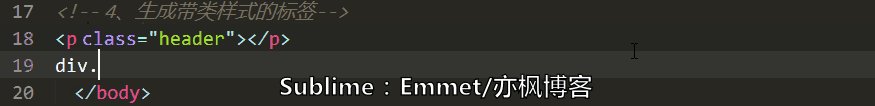
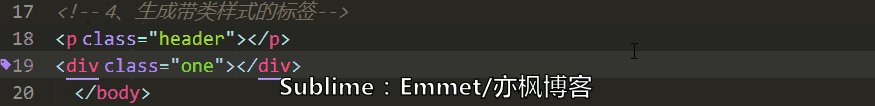
4、生成带类样式的标签
[code]p.[/code]header
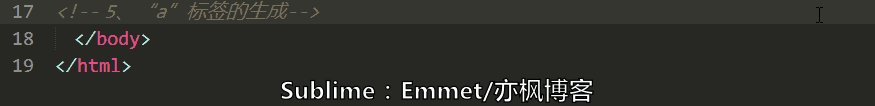
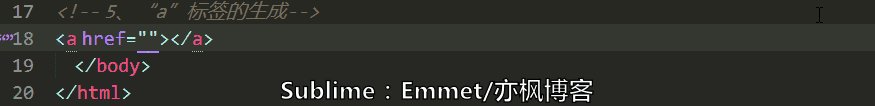
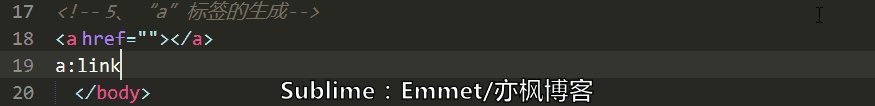
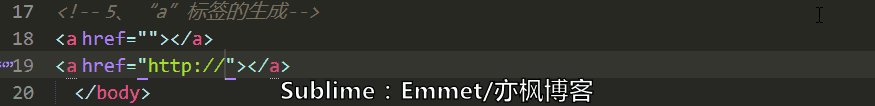
5、“a”标签的生成
[code]a:link[/code],带http://的快捷键

6、兄弟标签(同级标签)
[code]div+p+h5[/code],如果同级之间是相同的标签:div*3

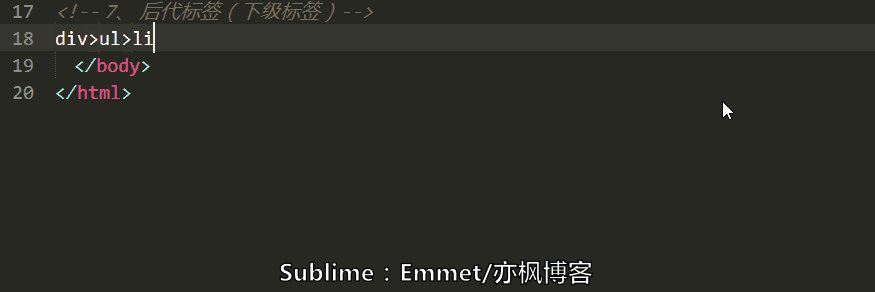
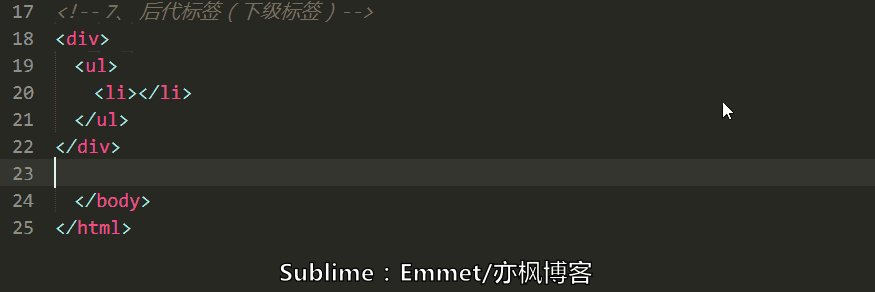
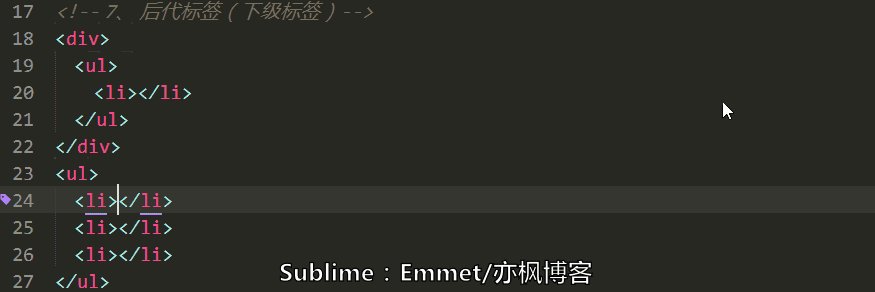
7、 后代标签(下级标签)
[code]div>ul>li[/code]
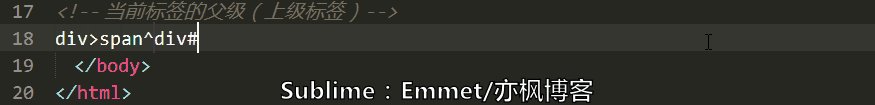
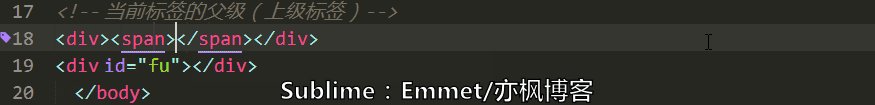
8、当前标签的父级(上级标签)
[code]div>span^div#[/code]fu,“^”后面带父级的标签

9、生成标签,同时创建文本
[code]a{我是文本}[/code],“{我是花括号}”花括号内带文本

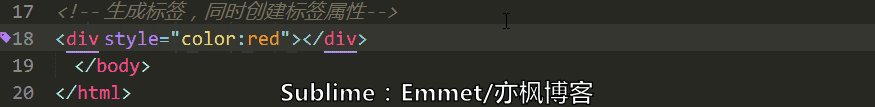
10、生成标签,同时创建标签属性
[code]div[style="color:red"][/code],[style="color:red"],属性添加在内

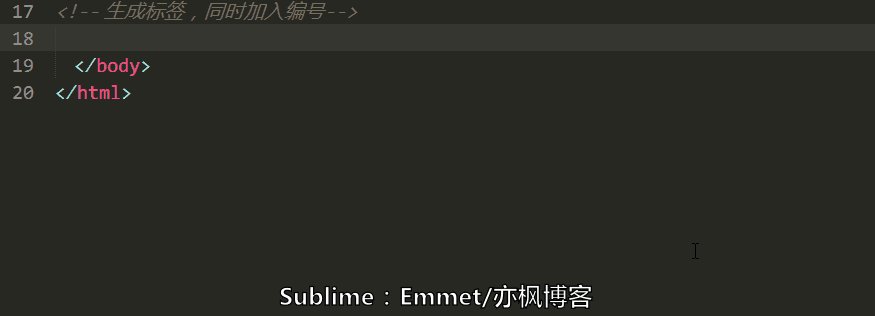
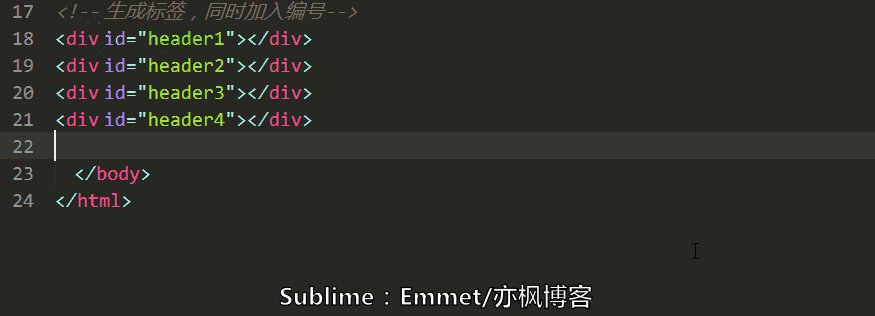
11、生成标签,同时加入编号
编号是“$”符号
[code]div#[/code]header[code]$*4[/code]
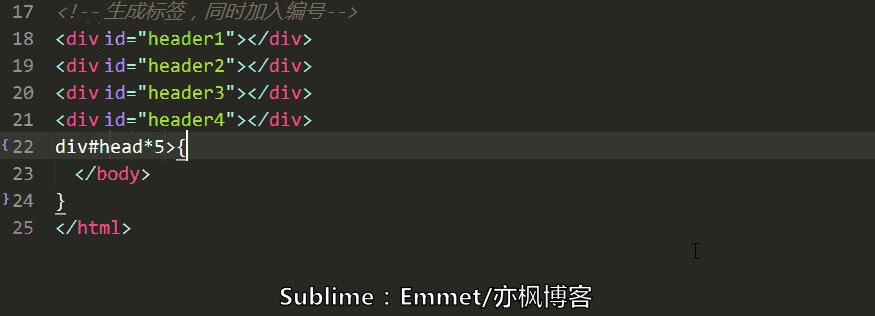
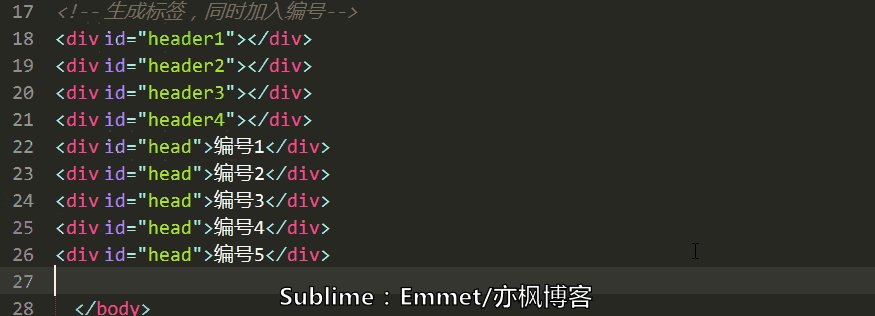
[code]div#[/code]header[code]*5>{[/code]编号[code]$}[/code]

倒着排序
div#header*5>{编号$@-}
- <!-- 倒着排序-->
- <div id="header">编号5</div>
- <div id="header">编号4</div>
- <div id="header">编号3</div>
- <div id="header">编号2</div>
- <div id="header">编号1</div>
指定序号开始
div#header*5>{编号$@50}
- <!-- 指定序号开始-->
- <div id="header">编号50</div>
- <div id="header">编号51</div>
- <div id="header">编号52</div>
- <div id="header">编号53</div>
- <div id="header">编号54</div>
先写这点了,更多的Emmet使用方法可以登陆官方网址查看。有时间在更新
顺便问下,你是觉得fig演示好呢?还是直观的代码好呢?个人感觉视频多了,一起跳动有些别扭。欢迎下方留言指教













江苏省常州市 1F
觉得视频好些,直观演示