Sublime Text 3安装好了,就该把代码风格变成自己的了。看的赏心悦目,才会有更好的编辑心情哈!下面分享常用的配置代码,可根据喜好添加更改
文章源自亦枫博客-https://yflad.cn/1059.html
一、用户设置
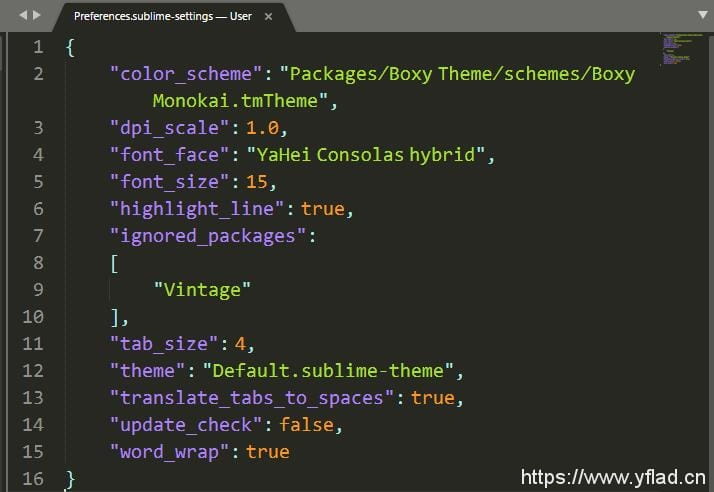
打开:Preferences → Settings文章源自亦枫博客-https://yflad.cn/1059.html
1、[code]"dpi_scale":1.0,[/code] //修复字体方块显示文章源自亦枫博客-https://yflad.cn/1059.html
2、[code]"font_face":"YaHeiConsolashybrid",[/code] //字体设置文章源自亦枫博客-https://yflad.cn/1059.html
3、[code]"font_size":15,[/code] //字体大小文章源自亦枫博客-https://yflad.cn/1059.html
4、[code]"tab_size":4,[/code] //把 tab 转换成4个空格文章源自亦枫博客-https://yflad.cn/1059.html
5、[code]"translate_tabs_to_spaces":true,[/code] //把tab 转换成 空格文章源自亦枫博客-https://yflad.cn/1059.html
6、[code]"update_check":false,[/code] //关闭自动更新文章源自亦枫博客-https://yflad.cn/1059.html
7、[code]"word_wrap":true,[/code] //强制换行文章源自亦枫博客-https://yflad.cn/1059.html
8、[code]"highlight_line":true,[/code] //当前行标亮文章源自亦枫博客-https://yflad.cn/1059.html
9、[code]"draw_minimap_border":true,[/code] //右侧缩略图边框文章源自亦枫博客-https://yflad.cn/1059.html
10、[code]"save_on_focus_lost":true,[/code] //失去焦点后保存文章源自亦枫博客-https://yflad.cn/1059.html
11、[code]"auto_complete":false,[/code] //失去焦点后保存文章源自亦枫博客-https://yflad.cn/1059.html
文章源自亦枫博客-https://yflad.cn/1059.html
文章源自亦枫博客-https://yflad.cn/1059.html
二、全屏设置
打开:Preferences → Settings文章源自亦枫博客-https://yflad.cn/1059.html
1、[code]"line_numbers":true,[/code] //是否显示行号文章源自亦枫博客-https://yflad.cn/1059.html
2、[code]"draw_centered":true,[/code] //是否居中显示文章源自亦枫博客-https://yflad.cn/1059.html
3、[code]"gutter":true,[/code] //是否显示边列文章源自亦枫博客-https://yflad.cn/1059.html
4、[code]"wrap_width":80,[/code] //换行宽度(单位:字符)文章源自亦枫博客-https://yflad.cn/1059.html
5、[code]"word_wrap":false,[/code] //是否自动换行
6、[code]"scroll_past_end":true,[/code] //滚动能否超过结尾
三、其它
解决方法:
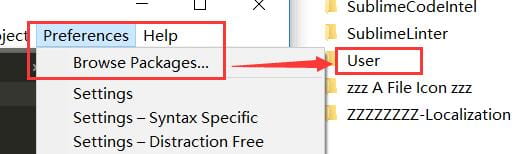
1)Preferences -> Browse packages -> 进入 User 文件夹
2)找到当前主题对应的配置文件
(如: Default.sublime-theme 或 Material-Theme.sublime-theme,如果没找到配置文件请根据当前的主题名称自行创建)
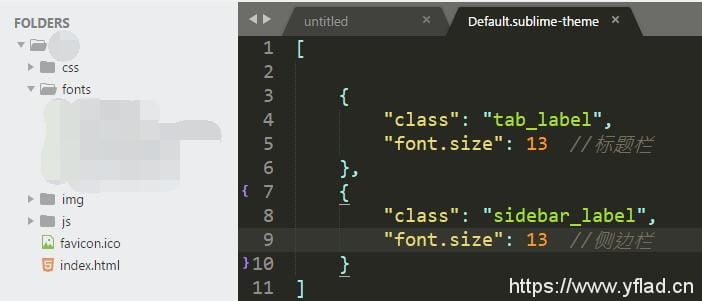
3)复制粘贴以下代码保存即可
- [
- {
- "class": "tab_label",
- "font.size": 13 //标题栏
- },
- {
- "class": "sidebar_label",
- "font.size": 13 //侧边栏
- }
- ]
四、注意
1、代码需要添加进大括号内